Color
code generator atau widget kode warna, bagi seorang blogger terutama
saya sendiri penting peranannya terutama dalam hal menghias blog,
misalnya mengubah background template, mengubah warna huruf. Karena
tidak mungkin kita menghafal kode warna yang sampai 6 digit, belum lagi
jika ada perpaduan kombinasi antara huruf dan angka, tentu bikin ribet.
Pada kesempatan ini Julak mau berbagi Source Code buat memasang Color
Code di Blog sobat. Buat sobat blogger yang mau memasang perkakas
blogging berupa Color Code Generator atau Perkakas untuk menentukan kode
warna silahkan copy paste kode yang ada dalam blockquote di bawah,
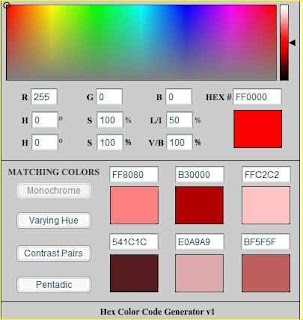
tampilannya akan seperti gambar di bawah ini.
 |
| Color Code Generator |
Silahkan copy paste kode dibawah, bisa sobat masukkan sebagai widget, maupun diposting dan static page/halaman statis. Cara memasang di posting atau halaman statis ialah pada menu editor HTML bukan pada Compose, sedangkan jika dipasang sebagai widget, tinggal masuk dasbor > tambahkan Gadget > HTML/javascript.
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab" height="430" width="400">
<param name="movie" value="http://e-infotainment.com/applications/color-code-
generator/v1/trixcgv1.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#cccccc" />
<embed src="http://e-infotainment.com/applications/color-code-generator/v1/trixcgv1.swf"
quality="high" bgcolor="#cccccc"
width="400"
height="430"
name="flash" align="middle" play="true" loop="false" quality="high" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer">
</embed>
</object><br />
<br />
<br />
<span class="Apple-style-span" style="color: black; font-family: arial,sans-serif; font-size: 10px;"><a href="http://www.super-gaptek.com/2012/03/source-code-color-code-generator.html" target="_blank">Thanks</a></span></div>
Silahkan copy paste di halaman statis, sidebar ataupun di postingan sobat, tool atau perkakas untuk mencari kode warna tersebut. Happy Blogging.







 >
>
0 komentar:
Posting Komentar